Web 程序设计是现代计算机科学的核心领域之一。它涉及到开发各种不同类型的网站和应用程序,从基本的静态页面到复杂的动态应用程序。本文将介绍 Web 程序设计的基础知识,包括 JavaScript、HTML、CSS 等方面的内容。
1、JavaScript
JavaScript 是一种脚本 Web 程序设计,用于为 Web 页面添加交互性和动态效果。它可以响应用户的操作、处理表单数据、动态更新页面内容等。JavaScript 可以与 HTML 和 CSS 结合使用,使开发人员可以创建更复杂的 Web 应用程序。JavaScript 可以通过添加事件监听器来响应用户的操作,例如单击按钮或提交表单。开发人员还可以使用 JavaScript 框架和库,如 React、Vue 和 Angular 等,来简化和加速 Web 应用程序的开发过程。
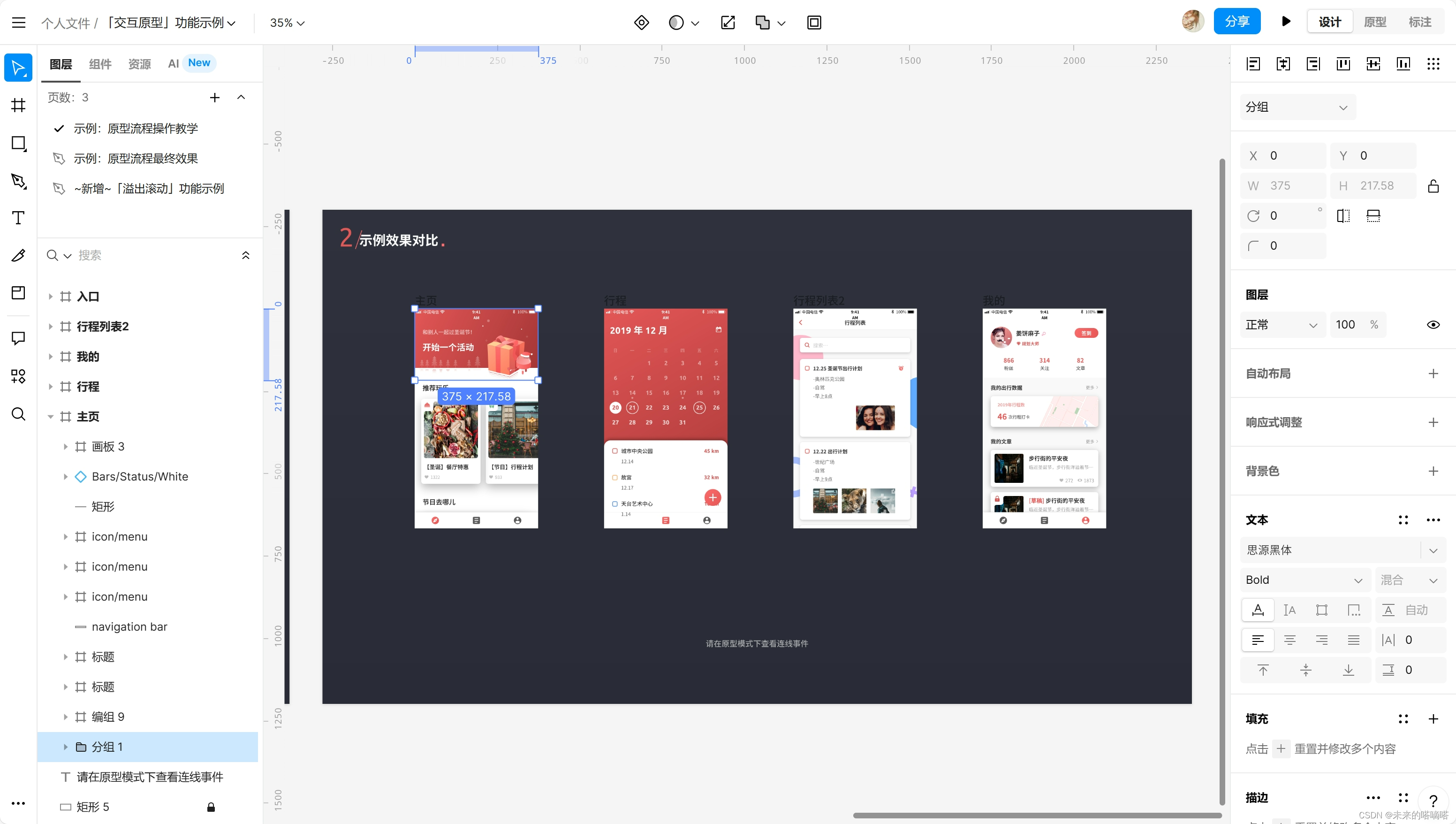
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=kiki4192
https://js.design/?source=csdn&plan=kiki4192

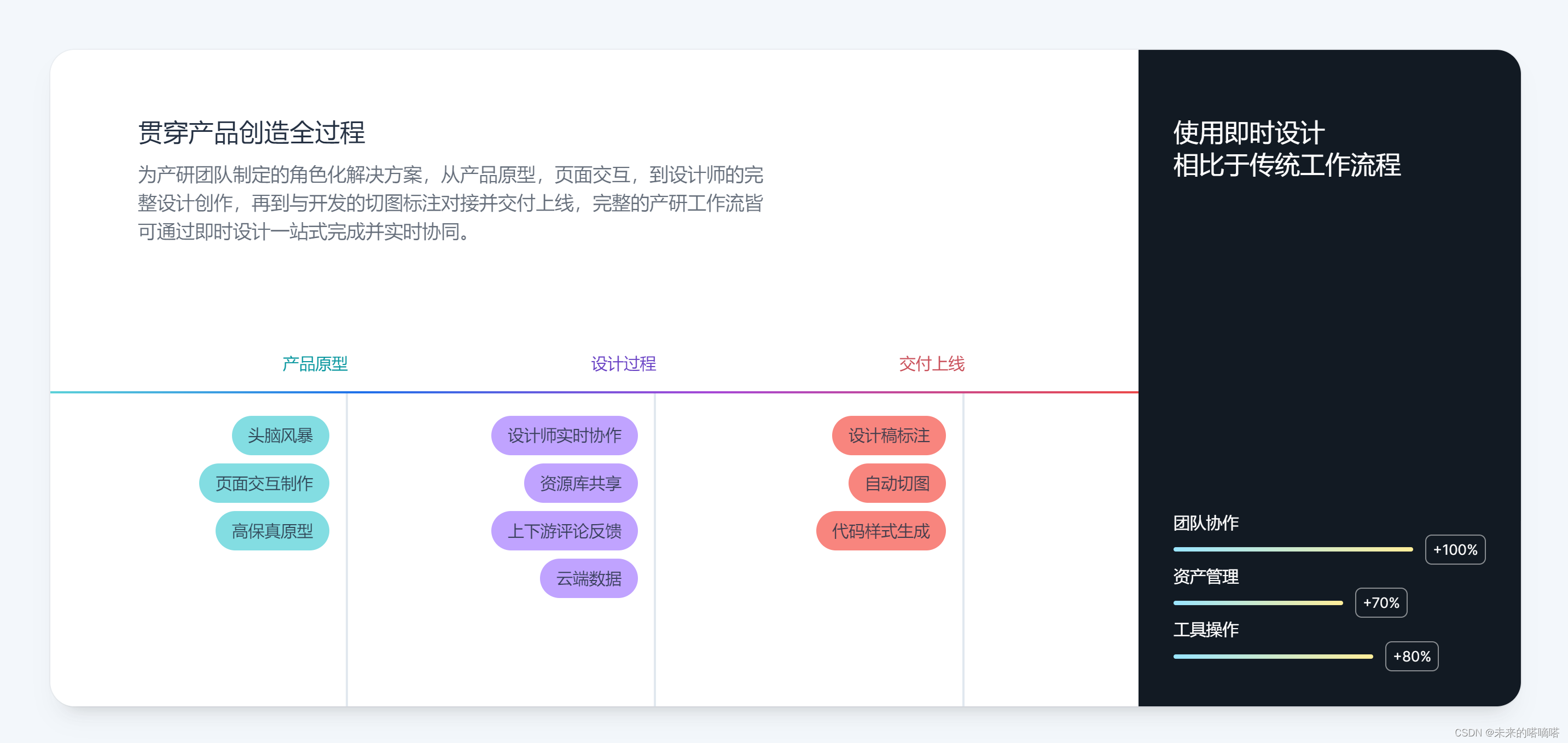
使用即时设计和开发人员进行设计交付可以提高设计和开发的效率和质量。实时协作、精细的设计交付、便于开发人员使用和易于管理和迭代等优势使得即时设计成为了设计和开发团队的首选工具之一。
-
实时协作:即时设计是基于云的设计工具,设计师和开发人员可以在同一平台上实时协作。这意味着设计师可以立即向开发人员传递他们的设计,开发人员也可以立即反馈问题和建议。这样,设计和开发的过程可以更加流畅和高效。
-
精细的设计交付:开发人员经常需要导出图片,即时设计支持批量导出 Png、SVG 等格式的多倍率图,无需手动切图。所有图稿信息均可转化为代码,开发人员直接在代码面板中查看和复制代码。
-
便于开发人员使用:即时设计设计文件可以被直接导出为 CSS、SVG、PDF 等格式,这使得开发人员可以轻松地将设计文件转换为代码,节省了时间和精力。同时,开发人员可以在即时设计中查看设计文件的交互元素、标注和注释,更好地理解设计师的意图。
-
易于管理和迭代:在即时设计中,设计文件可以轻松地进行版本控制和历史记录管理。这使得设计师和开发人员可以更好地管理设计文件,更好地跟踪设计和开发的进度。同时,在设计迭代时,设计师可以轻松地更新设计文件,使得开发人员可以更快地将变更应用到代码中。
-
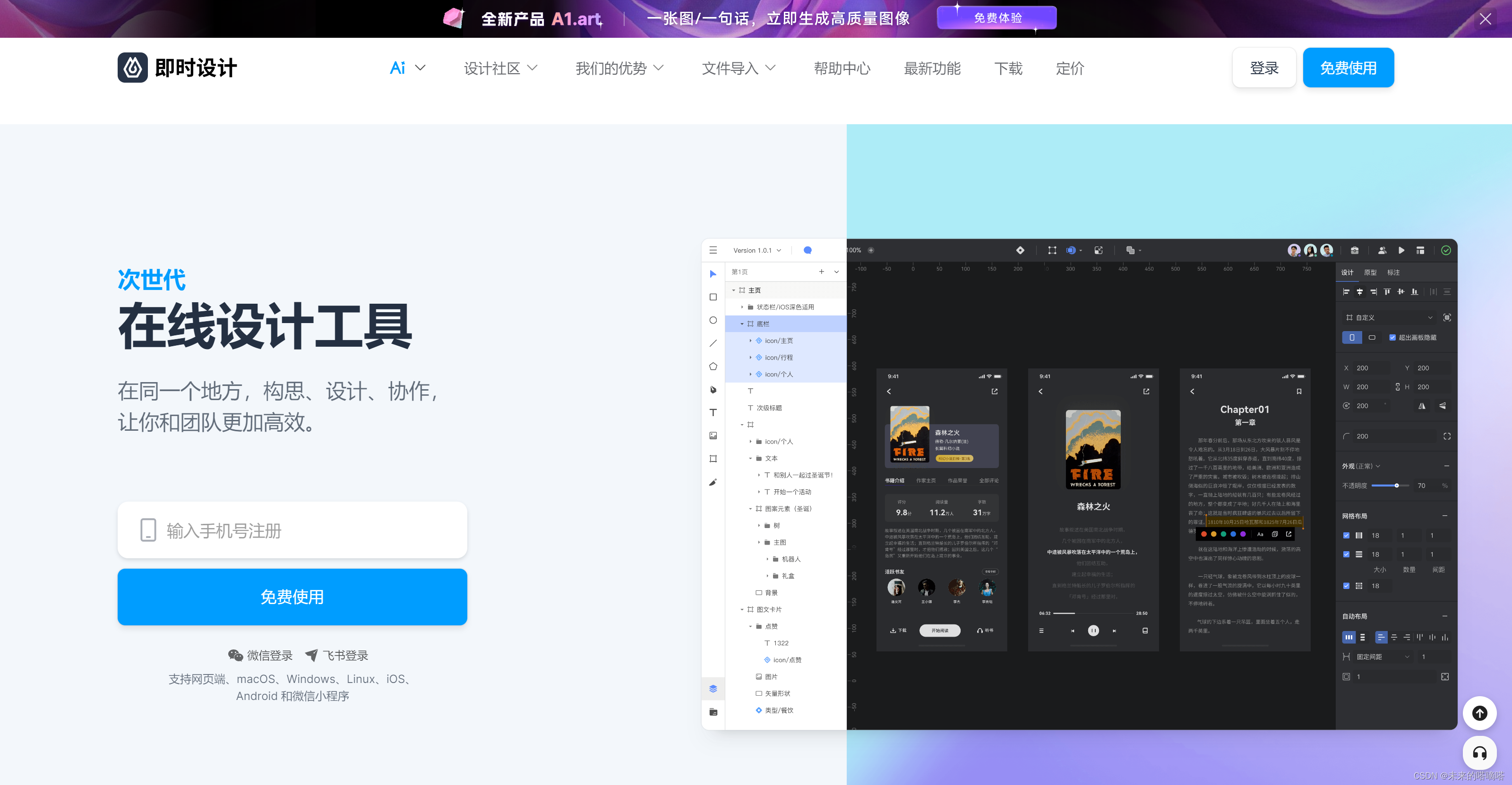
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。
 https://js.design/?source=csdn&plan=kiki4192
https://js.design/?source=csdn&plan=kiki4192

2、HTML
HTML 是一种标记 Web 程序设计,用于描述 Web 页面的结构和内容。它由一系列的标签和属性组成,标签用于标识页面中的不同元素,而属性则用于定义元素的特性。HTML 标签可以创建各种不同类型的元素,如标题、段落、图片、链接等。开发人员使用 HTML 来编写页面的基本结构和内容,然后使用其他技术来添加样式和交互性。
即时设计是一种基于云的矢量图形设计工具,可用于设计用户界面、网站、应用程序、图标、标志等设计项目。即时设计提供了一个功能强大的界面,可以让设计师轻松地创建和共享设计原型、样式和图标,同时还能与其他人协作。
在 Web 程序设计方面,即时设计提供了许多功能和工具,例如网格系统、页面布局、图形编辑、文本处理和样式设置等。设计师可以使用这些功能和工具来创建 Web 页面的视觉设计和交互元素,如菜单、按钮、表单、导航栏等。
即时设计还支持多种文件格式的导出,包括 PNG、JPG、SVG 和 PDF 等,这使得设计师可以轻松地将设计导出到 Web 程序中,以简化 Web 程序设计和开发的过程。即时设计的灵活性和易用性使得设计师可以轻松地创建高质量的 Web 程序设计,并与其他开发人员共享和协作。

3、CSS
CSS 是一种层叠样式表语言,用于描述 Web 页面的外观和样式。它通过将样式应用于 HTML 元素来控制页面的布局和外观。CSS 可以控制字体、颜色、背景、边框、大小等方面的样式,同时还可以创建动画和过渡效果。CSS 使用选择器来定位 HTML 元素,并为这些元素应用样式。通过使用 CSS,开发人员可以将页面的外观和布局与 HTML 内容分离,从而更容易地维护和更新页面。
4、后端技术
除了 HTML、CSS 和 JavaScript 之外,Web 程序设计还涉及到后端技术,例如服务器端脚本语言、数据库和 Web 服务器。服务器端脚本语言,如 PHP、Python 和 Ruby 等,可以处理 Web 应用程序的后端逻辑。数据库可以存储和管理 Web 应用程序的数据,例如用户信息和订单信息等。Web 服务器则负责将 Web 应用程序的页面和资源发送给用户的浏览器。Web 程序设计师需要了解这些后端技术,以便能够构建完整的 Web 应用程序。

5、总结
Web 程序设计是一个广泛的领域,需要掌握多种不同的技术。HTML、CSS 和 JavaScript 是 Web 程序设计的基础,这些技术可以使开发人员创建各种不同类型的网站和应用程序。后端技术也是 Web 程序设计的重要组成部分,开发人员需要了解服务器端脚本语言、数据库和 Web 服务器等方面的知识,以便能够构建功能强大的 Web 应用程序。此外,还需要掌握其他相关技术,例如 API、HTTP、安全性等方面的知识,以确保 Web 应用程序的稳定性和安全性。


![[渗透测试学习] Monitored-HackTheBox](https://img-blog.csdnimg.cn/direct/77cce085151d4ddc9d40d9e600538743.png)